業務効率化
ChatGPTを利用してホームページ作成する方法を解説

Web制作をしている方の中には、ChatGPTを自分の業務に活用できないか気になっている方もいるのではないでしょうか。
この記事ではChatGPTを利用してホームページを作成する方法を解説します。利用する上での注意点も紹介しているので、ChatGPTをホームページ作成の活用する方法を調査している方は、参考にしてみてください。
【2025年】法人向け生成AIサービスおすすめ15選を比較!タイプ別にご紹介
様々な業務を自律的に遂行するAIエージェント「JAPAN AI AGENT」
ChatGPTを利用してホームページ作成する方法

ChatGPTをホームページやWebサイトの作成に利用する方法を、ホームページ作成の流れに沿って紹介します。
【ホームページを作成する方法】
- ホームページに必要なコンテンツを作成する
- サイトマップを制作する
- HTMLやCSSを使ってコーディングを行う
ホームページ作成の経験が少ない人にとって、ChatGPTはホームページ作成のサポートに活用できる方法のひとつです。
ただし、ChatGPTが生成する内容をそのまま利用しても実際にホームページとして公開できる品質にはなりません。ChatGPTが生成したコードに手を加えられる程度のHTMLやCSS、JavaScriptなどの知識が必要になることは認識しておきましょう。
ホームページに必要なコンテンツを作成する
ChatGPTを活用してホームページに必要なコンテンツを作成することで、構成を1から考える時間を短縮できます。
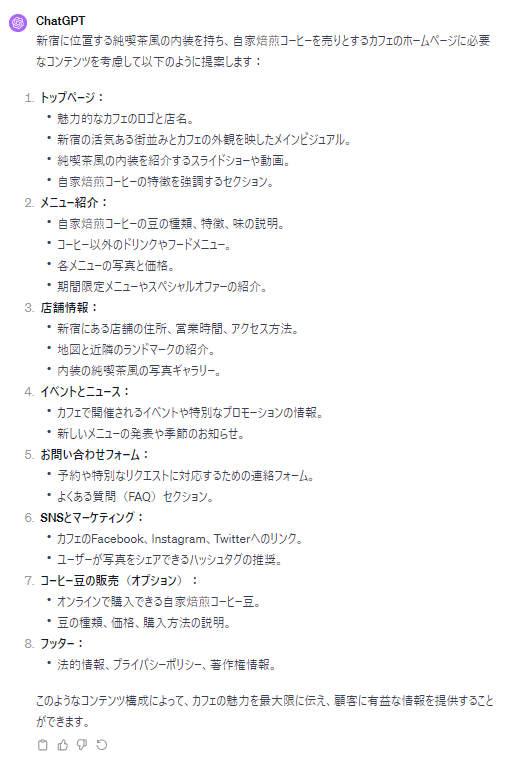
今回の入力例では、「特徴」を提示することで、より店舗にあわせたコンテンツを生成するようにしています。なお、「特徴」を省いたプロンプトを使用してもホームページのコンテンツについての回答を得られます。
【ホームページに必要なコンテンツを作成するプロンプト例】
| あなたは優秀なWEB制作者です。
カフェのホームページを作成したいので必要なコンテンツを考えてください。 #特徴
|
【ChatGPTの出力結果】

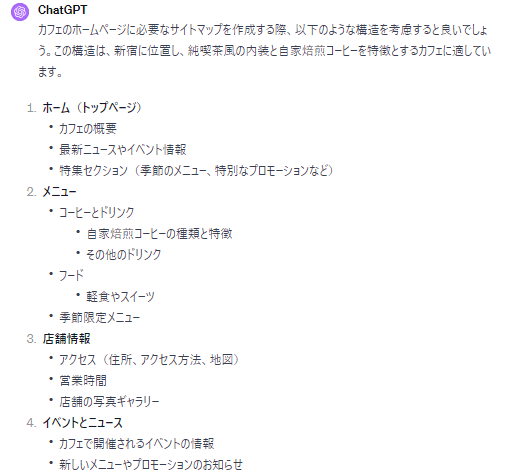
サイトマップを作成する
ChatGPTを利用してサイトマップを制作してみましょう。サイトマップとは、サイト内にあるブログ記事やお問い合わせフォームなどの各ページの構造を視覚化した階層図のことです。
ChatGPTは、1つのチャットルームの中でのやりとりを記憶することができます。そのため、ホームページ作成の一連の流れをステップバイステップで行うことで、生成した内容を引き継いだ状態で依頼できます。
プロンプト例では、提案されたコンテンツを参考にサイトマップを作成するように依頼しています。ホームページに用意するコンテンツをChatGPTを使わずに用意する場合は、「#条件」に自身が考えたコンテンツを指定することも可能です。
【サイトマップを作成するプロンプト例】
| あなたは優秀なWEB制作者です。
カフェのホームページのサイトマップを考えてください。 #条件
|
【ChatGPTの出力結果】

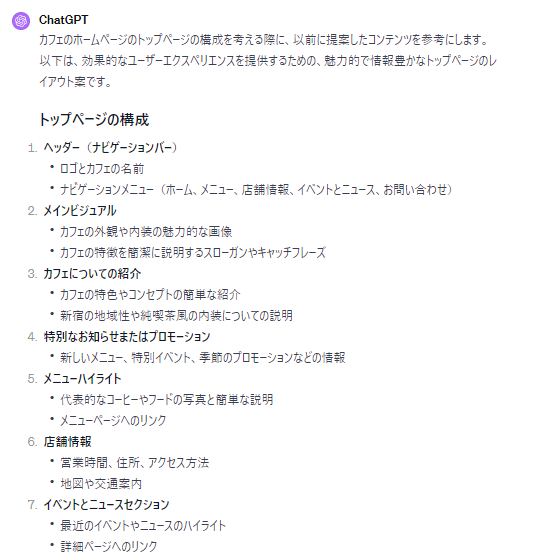
個別ページに必要な構成を作成する
ホームページに作成するトップページや商品ページなどそれぞれ個別のページに必要な構成を作成します。
【ホームページに必要なコンテンツを作成するプロンプト例】
| あなたは優秀なWEB制作者です。
カフェのホームページに必要な構成を考えてください。 #条件
|
【ChatGPTの出力結果】

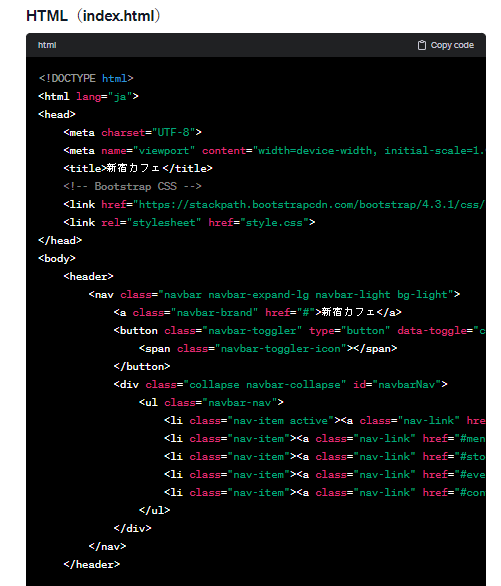
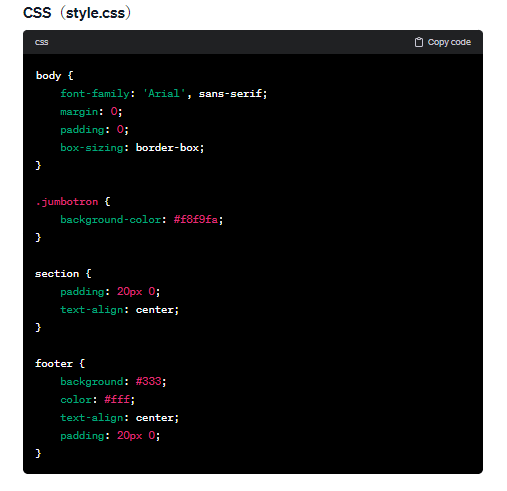
HTML・CSSを使用したコーディングを行う
ChatGPTを利用してホームページのHTMLやCSSのコーディングを行います。この段階で提案されるコードだけでは、公開できる品質にならないため、繰り返しやりとりを行うか、人間によってコードの追加や修正を行う必要があります。
プロンプト例の「#条件」はなくても問題ありません。しかし、実装したいデザインイメージがあれば、「メインビューを入れる」「サイドバーを入れる」など指定することでよりイメージに近づくため試してみてください。
【ホームページに必要なコンテンツを作成するプロンプト例】
| あなたは優秀なWEB制作者です。
カフェのホームページのHTMLとCSSを出力してください。 #条件
|
※「CSSフレームワークを使用する」と入力したところ今回は「Bootstrap」が選択されています。
【出力されたHTML/CSS】


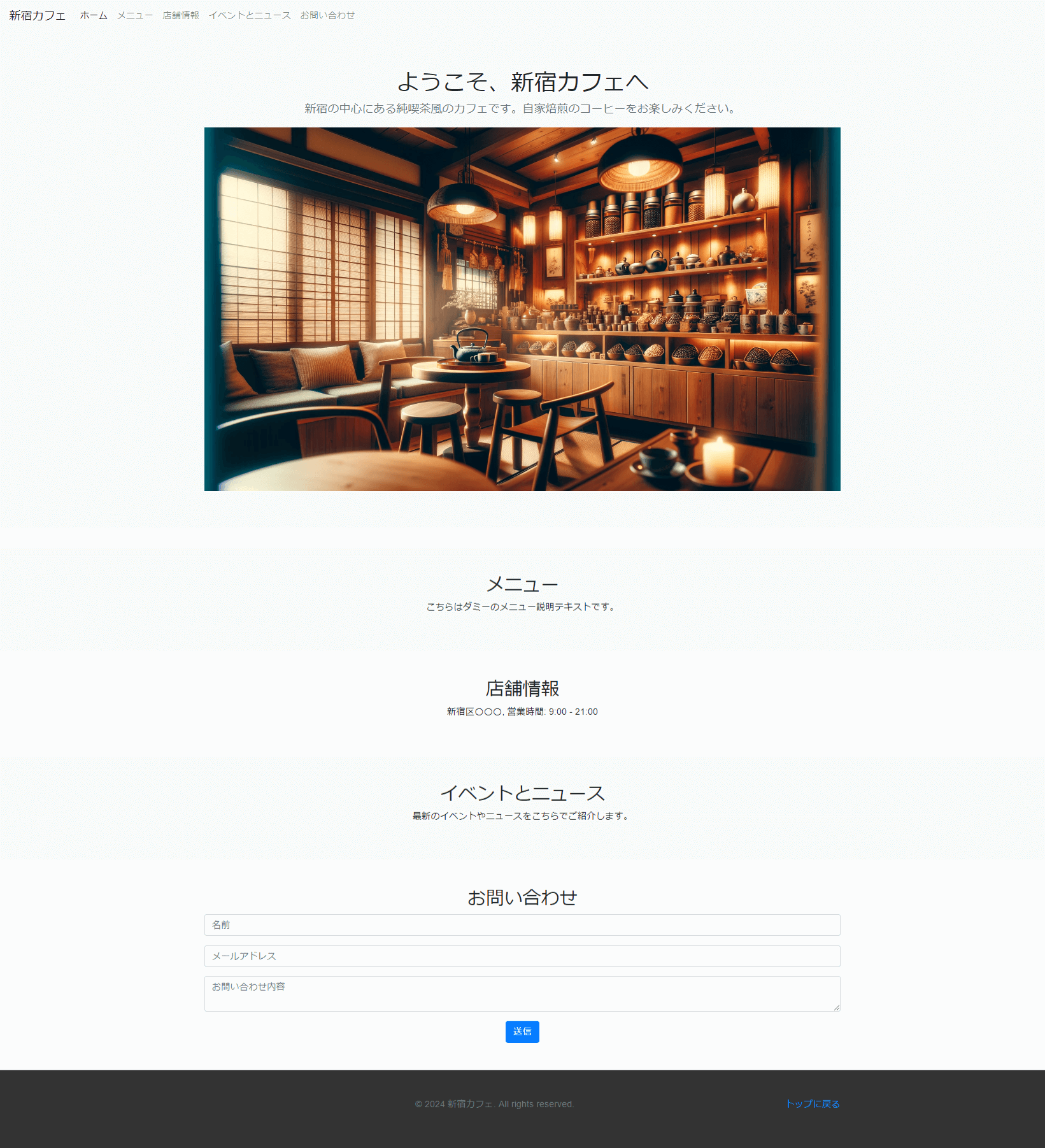
【ChatGPTによって作成されたホームページ】

メインビューに挿入されているダミー画像は、ChatGPTを利用して生成したものです。有料プランを契約している場合は、これまでのやりとりの内容からイメージにあった画像を作成してもらうことが可能です。
ChatGPTをコーディングの効率化に活用する方法とプロンプト作成のコツ
ChatGPTのGPTsを活用して業務の効率化につなげる

ChatGPTのGPTsを活用してホームページ作成の業務効率化につなげられます。GPTsとは、ChatGPTをカスタマイズできる機能のことで、ノーコードで独自のChatGPTを作成できます。
【ホームページ作成に活用可能なGPTs】
| GPTs | 機能 |
| Canva |
|
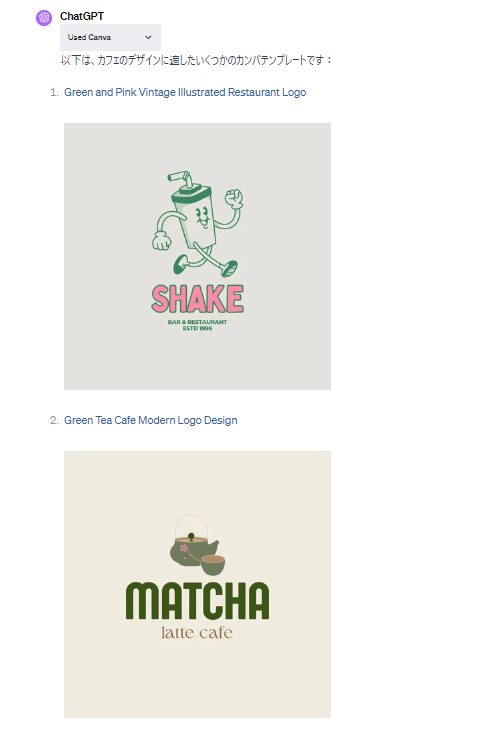
「Canva」は、「カフェのデザインテンプレ―ト」のような簡単なプロンプトを入力するだけで、適したデザインテンプレートを提案してくれます。
デザインテンプレートを手早く見つけることができるため、デザイン案を検討する際に有用です。
【ChatGPTの回答】

ChatGPTを利用したホームページ作成の注意点

ChatGPTを利用したホームページ作成の際に気を付けておくべき注意点の把握をしましょう。セキュリティ対策をせずにChatGPTを使うことで、情報漏えいや著作権侵害などの法的問題になる可能性や誤った情報を提供してしまう場合があるからです。
【ChatGPTを利用してホームページ作成を行う注意点】
- 情報漏洩する可能性がある
- 誤った情報を出力する可能性がある
ChatGPTに入力した情報はAIの学習データに使われる場合があるため、未発表の商品データを入力してしまうと、他の利用者の回答に使用される可能性があります。
ホームページ作成でChatGPTを利用する場合は、事前に扱う情報について「企業や顧客、個人に関する情報は入力しない」などのルールを決めておくのが良いです。
また、ChatGPTはユーザーのプロンプトに対して、正確性の欠けるもっともらしい嘘を回答する場合があります。ChatGPTの回答を活用する場合は、情報の真偽を確かめるようにしましょう。
なお、企業向け「ChatGPT Enterprise」では、利用者のデータが使われずセキュリティ面が強化され性能が高いため、業務でChatGPTを使う際は検討してみてください。
ChatGPTの法人契約プランの契約方法3選!料金から代替AIサービスを紹介
法人向けChatGPTサービスおすすめ12選を比較!導入メリットや選び方を解説
様々な業務を自律的に遂行するAIエージェント「JAPAN AI AGENT」
まとめ

ChatGPTは、ユーザーから送られてくるプロンプトを理解してホームページのコンテンツやHTMLなどを生成します。そのため、ChatGPTを活用することでホームページ制作業務の効率化が可能です。
ただし、公開できる品質のホームページを作成するには、人間の手によって機能の追加やデザインの修正などをする必要があります。ChatGPTを利用してホームページを作成するには、HTMLやCSS、JavaScriptなどの知識が必要になる点を留意しておきましょう。
【2025年】法人向け生成AIサービスおすすめ15選を比較!タイプ別にご紹介

AIを活用した業務工数の削減 個社向けの開発対応が可能
事業に沿った自社専用AIを搭載できる「JAPAN AI CHAT」で業務効率化!
資料では「JAPAN AI CHAT」の特徴や他にはない機能をご紹介しています。具体的なAIの活用事例や各種業務での利用シーンなどもまとめて掲載。
あわせて読みたい記事